Adobe Animate ile ios uygulama paketleme
Adobe Animate(flash) ile apple ios platformu için uygulama geliştirme işlemlerinde karşımıza çıkacak paketleme işleminde dikkat edeceğimiz noktaları derlemeye çalıştım:
Blog okurlarından bu konu hakkında sorular geldi.Ben de bir kısa yazı yazmaya karar verdim.
Öncelikle uygulamanızı adobe air sdk en son sürüm ile adobe animate içinde ios uyumlu olarak hazırlamış olmalısınız..*.ipa dosyası olarak adobe animate ile compile etmeden önce apple connectte uygulamanızın kabul edilmesi için bazı ek dosyalara ihtiyacınız var.
Apple ios uygulamalarda uygulama için değişik ipad ve iphone cihazlara uyumlu launcher imajları gerekiyor..
Bunları gerekli ölçülere uygun olarak ve isimlendirmesine dikkat ederek png uzantılı şekilde oluşturmalısınız.Bu imaj logonuzu içeren ya da uygulamanızın açılış ekranı screenshot imajı ile hazırlanabilir..
Animate içine eklenecek dosyaların isim ve boyutları için alttaki linkten ayrıntılı bilgi edinebilirsiniz:
https://www.adobe.com/devnet/air/articles/launch-images-ios.html
Bu dosyaları hazırladıktan sonra, uygulamanızın logosu için de yani ipad ya da iphone içinde ekranda görünecek imajı için assetscar dosyası oluşturmanız gerekiyor.Bunu da otomatik oluşturup indirebilirsiniz.Alttaki adreste bunu sağlayan bir link var:
http://www.appuploader.net/appuploader/onlinetools.php
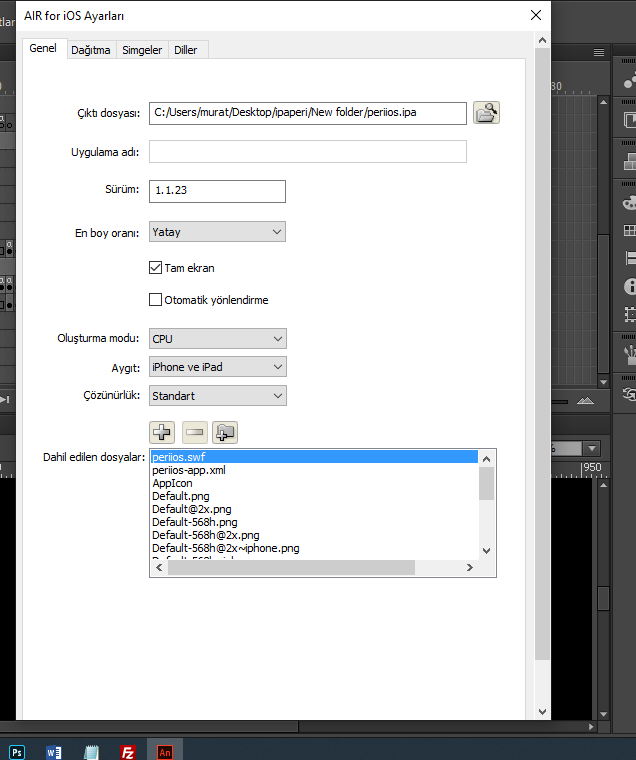
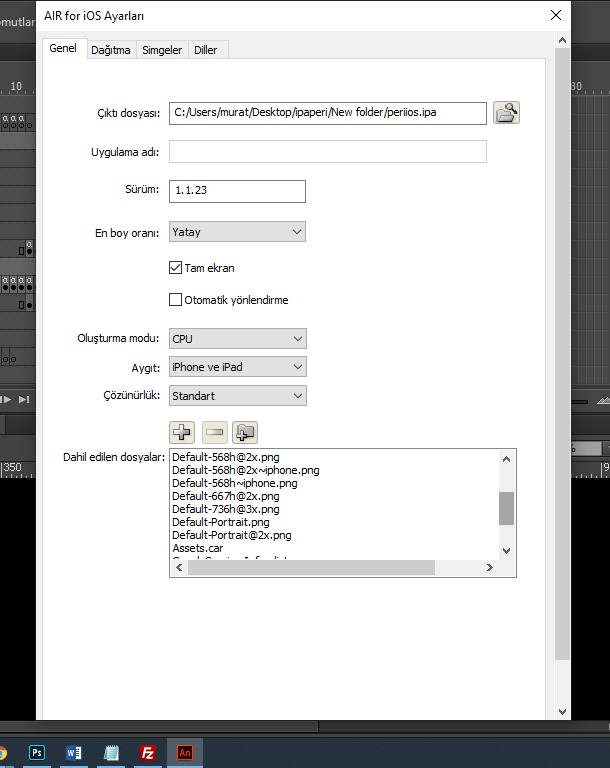
Daha sonra bu dosyaların konumunu animate ios compiler penceresinde tanımlamanız gerekiyor.


Üstteki linkten tanımladığınız assets.car dosyasını ve imajları indirin.imajları AppIcon klasörüne yerleştirin.AppIcon klasörünün ve ayrıca Assets.car dosyasının konumlarını resimdeki gibi tanıtın.Aynı pencerede launcher imaj dosyalarınızın konumunu da tanıtın.
App.xml dosyamızda da ios uygulamamız için tanımlamalar gerekiyor.Örnek bir app.xml dosyası veriyorum..Buradaki dosyada uygulamanızın internet üzerinden veri alışverişi yapması için de ayarlamalar içeren izinleri tanımlayan açıklama satırları bulunuyor:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<application xmlns="http://ns.adobe.com/air/application/32.0">
<id>com.iosuygulamam.uygulamaismi</id>
<versionNumber>2.0.25</versionNumber>
<filename>Uygulama İsmi</filename>
<description/>
<name>
<text xml:lang="tr">Uygulama ismi</text>
<text xml:lang="en">Application Name</text>
</name>
<copyright/>
<initialWindow>
<content>uygulamaismi.swf</content>
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
<visible>true</visible>
<fullScreen>true</fullScreen>
<aspectRatio>landscape</aspectRatio>
<renderMode>auto</renderMode>
<autoOrients>false</autoOrients>
</initialWindow>
<icon>
<image120x120>img/120.png</image120x120>
<image87x87>img/87.png</image87x87>
<image152x152>img/152.png</image152x152>
<image180x180>img/180.png</image180x180>
<image29x29>img/29.png</image29x29>
<image57x57>img/57.png</image57x57>
<image114x114>img/114.png</image114x114>
<image512x512>img/512.png</image512x512>
<image48x48>img/48.png</image48x48>
<image72x72>img/72.png</image72x72>
<image50x50>img/50.png</image50x50>
<image58x58>img/58.png</image58x58>
<image100x100>img/100.png</image100x100>
<image144x144>img/144.png</image144x144>
<image1024x1024>img/1024.png</image1024x1024>
<image40x40>img/40.png</image40x40>
<image76x76>img/76.png</image76x76>
<image80x80>img/80.png</image80x80>
<image60x60>img/60.png</image60x60>
<image75x75>img/75.png</image75x75>
<image167x167>img/167.png</image167x167>
</icon>
<customUpdateUI>false</customUpdateUI>
<allowBrowserInvocation>false</allowBrowserInvocation>
<iPhone>
<requestedDisplayResolution>standard</requestedDisplayResolution>
<InfoAdditions><![CDATA[
<key>MinimumOSVersion</key>
<string>10.0</string>
<key>UIDeviceFamily</key>
<array>
<string>1</string>
<string>2</string>
</array>
<!-- UYGULAMANIN İNTERNETTE VERİ ALIP VERMESİ İÇİN GEREKLİ İOS İZİNLERİ -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
<!-- İMAJ DOSYALARINI İÇEREN KLASÖRÜN YOLUNU XLM DOSYAMIZIN İÇERİSİNE TANIMLIYORUZ -->
<key>CFBundleIconName</key>
<string>AppIcon</string>
]]></InfoAdditions>
<Entitlements><![CDATA[
<key>get-task-allow</key>
<false/>
<key>beta-reports-active</key>
<true/>]]></Entitlements>
</iPhone>
<supportedLanguages>en tr</supportedLanguages>
</application>
Daha sonra compiler penceresinden uygulamamızın ipa dosyasını oluşturuyoruz..Bir sorun yoksa uygulamamız ipa dosyasını oluşturuyor.Uygulamayı apple connect’e yollamak için bir mac os cihazı üzerinden Application Loader uygulaması ile uygulamamızı gönderiyoruz..hata yoksa apple connect hesabımızdan tanımlayacağımız test kullanıcısı ile ipad ya da iphone cihazımıza indireceğimiz testflight uygulaması ile test ettikten sonra.yayınlama kısmını düzenleyebiliriz.uygulamayı yayınlayabiliriz…
Bu yazıda, adobe animate ile adobe air olarak ios uygulama paketmelemede bazı ipuçlarını anlatmaya çalıştım.
Başka bir yazıda görüşmek üzere…


Selam Hocam. Tam zamanında geldi bu. Çok sağolun. Ben ios için basit bir uygulama yapmayı düşünüyorum. Paketleme esnasında başarısız olursam bu yazı çok yardımcı olacak.
kolay gelsin
Merhaba Hocam. Konuda paylaştığınız ekran görüntüsü pek anlaşılır değil. Çözünürlüğü az olduğundan dahil edilen dosyaları anlayamadım. Bir de hocam launcher imajları için ekran görüntülerini aldık diyelim. Uygulamamızda dikey çalışıyor diyelim. Ekran görüntülerini Portrait size çözünürlüklerini hazırladık, 15 tane png dosyası oluyor. Bunları Air ayarlarından tek tek eklememiz mi gerekiyor ?
iyi günler.sayfadaki resimlerin çözünürlüğünü yükseltip daha ayrıntılı iki resim olarak ekledim sayfaya..yeniden bakabilirsiniz.
air ayarları içerisinden hazırladığınız tüm launcher imajlarını eklemelisiniz..uygulamanızın swf dosyasını nereye kaydettiyseniz bu 15 png dosyasını da o klasöre ekleyin ardından air ayarlarından artı işaretine basarak launcher imajlarınızı seçerek bu bölüme ekleyin..evet sanırım tek tek eklemelisiniz.
Çok teşekkürler Hocam
İyi günler hocam. Bir sorun ile karşılaştık. Arkadaşım ile basit uygulama yaptık. assetscar dosyası için sizin verdiğiniz isteye png dosyayı yükledik. ZIP dosyası verdi bize. İçinde gerekli iconlar ve assetscar dosyası var. Ama Animete de simgeler bölümünde bizden istenen iconlar var. Bir çok çözünürlükte. Bu istenen dosya piksel çözünürlükleri sitenin verdiği iconlardan farklı. Mesela Animate 57×57 istiyor ama zip dosyasının içinde bu dosyadan yok. Program 512×512 istiyor , yine zip dosyasında yok. Başka program ile iconun çözünürlüğünü değiştirebiliriz ama assetscar dosyasını değiştiremeyiz. Tıkandık kaldık. Örnek video bulduk, bu seferde siteyi güncellemişler, değiştirmişler. Bir türlü yapamadık. Yardım eder misiniz?
Assets.car içinde düzenleme yapmasanız da manuel olarak uygulama ikonlarını oluşturup ekleyebilirsiniz..İmajların linklerini aynı zamanda adobe animate compiler penceresinde de tanıtın.animatte ipad ve iphone ölçülerine uygun olan imajları da oluşturup ayrı bir klasör olarak ekleyebilirsiniz…Olması gerekir..Ben bu şeklide hata almadan yüklüyorum…
Çok sağolun. Dediğiniz gibi yaptım. Duyduğum kadarıyla Apple e uygulama kabul ettirebilmek çok zormuş. Bakalım nasıl olacak. Çok teşekkürler.